Todo のデータ構造を考える
この章では、4 日目, 5 日目で実装する Todo アプリの「Todo 情報」のデータ構造について考えていきます。
ここであらためて、以下リンクより最終的に作る Todo アプリの完成形を見てみましょう。(Todo 一覧が表示されない場合は、1 件 Todo を作成してください)
Todo のデータ 1 件を深掘る
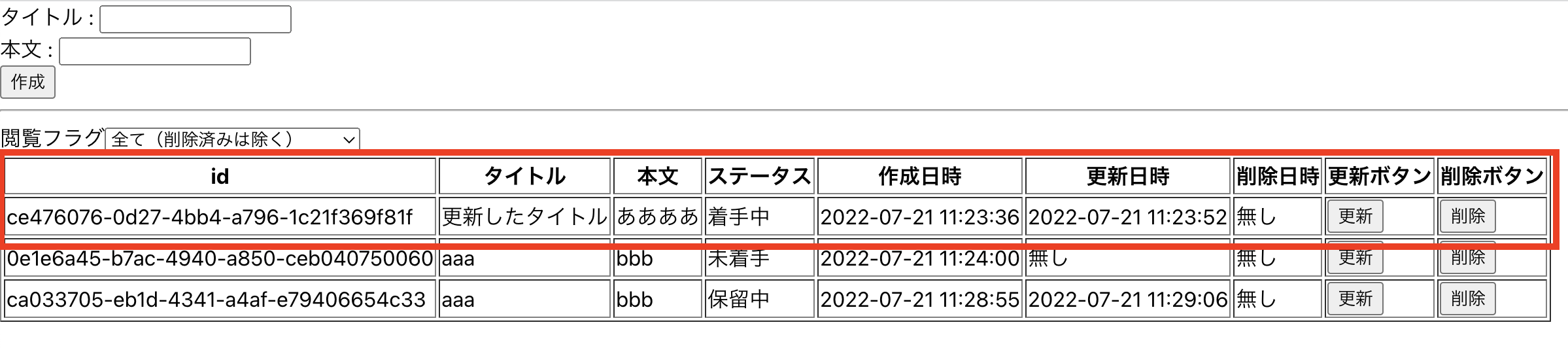
今回注目するところは以下の画像で言うと赤枠の部分です。
Todo1 件の情報

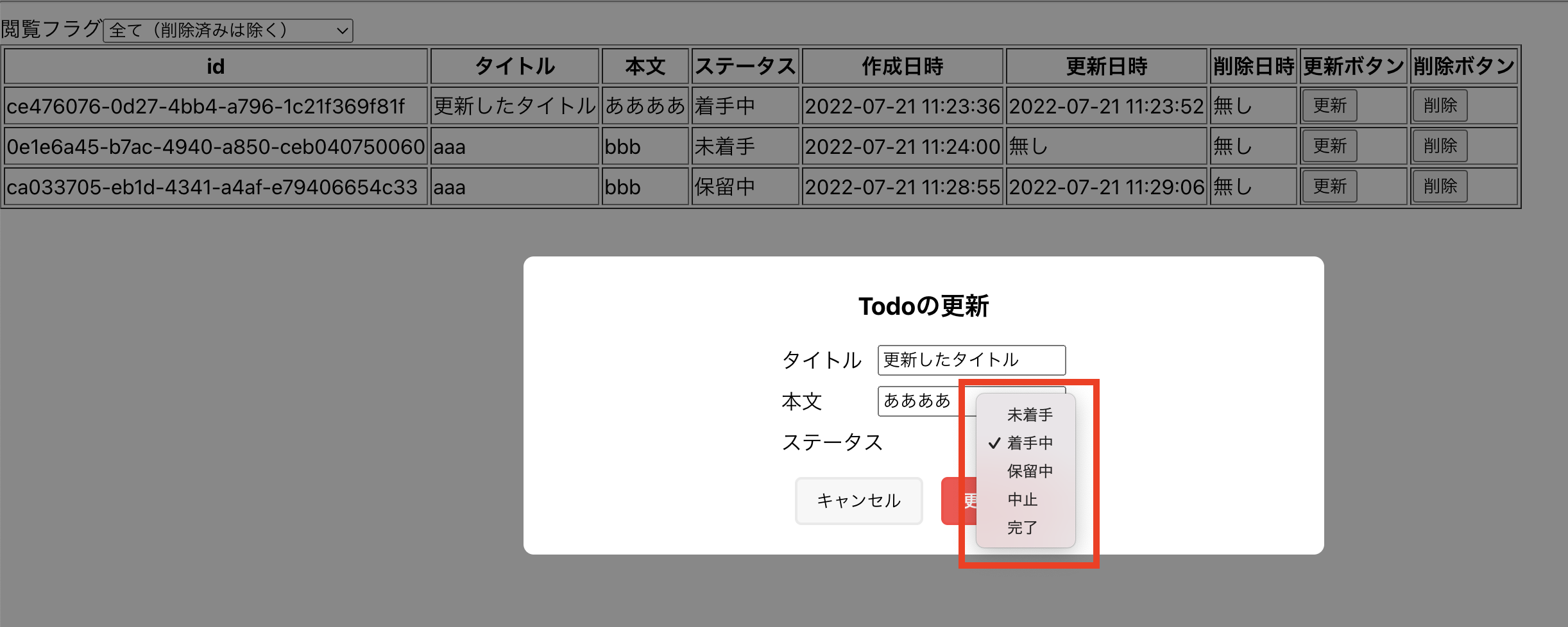
選択できるステータスの種類(更新ボタンを押すと表示される)

こちらを見ると Todo には以下の情報があることがわかります。
- ID : 文字列
- タイトル : 文字列
- 本文 : 文字列
- ステータス : 「未着手・着手中・保留中・中止・完了」のいずれか 1 つ(文字列)
- 作成日時 : 文字列
- 更新日時 : 文字列
- 削除日時 : 文字列
「更新ボタン」と「削除ボタン」に関しては、ボタンを押したら更新したり削除したりするだけで、Todo 固有の情報ではない。
Todo の型を TypeScript で用意する
先ほど洗い出した 1 件 1 件の Todo が持つ情報を型として定義すると以下のようになります。
type TodoId = string;// 参考記事:// https://typescriptbook.jp/tips/generates-type-from-arrayconst TODO_STATUSES = [ 'waiting', 'working', 'pending', 'discontinued', 'completed',] as const;type TodoStatus = typeof TODO_STATUSES[number]; // 「TodoStatus = 'waiting' | 'working' | 'pending' | 'discontinued' |'completed';」 と同じtype DateTime = string;type Todo = { id: TodoId; title: string; body: string; status: TodoStatus; createdAt: DateTime; updatedAt?: DateTime; deletedAt?: DateTime;};Todo 型を定義するにあたって、「TodoId」「TodoStatus」「DateTime」という型を事前に定義して、Todo 型の中で使うようにしました。
こうすることで、TodoId は内容的には string 型であっても、引数などで値をわたすとき、「Todo の Id を渡せば良いのか」と型を見ただけで判断できるようになります。
また、TodoStatus のように、決められた 5 つの文字列('waiting' | 'working' | 'pending' | 'discontinued' |'completed')を引数で渡したい時はより顕著で、型を定義しないと、毎回引数の型の部分「status: 'waiting' | 'working' | 'pending' | 'discontinued' |'completed'」と書く必要が出てきますが、TodoStatus を用意することで「status: Todo」と書くだけで良くなります。(以下のサンプルコードを参照)
// TodoStatus型を用意しなかった場合funtion updateTodoStatus(status: 'waiting' | 'working' | 'pending' | 'discontinued' |'completed') { // statusを更新する処理を記述}funtion fetchTodosByStatus(status: 'waiting' | 'working' | 'pending' | 'discontinued' |'completed') { // 決められたstatusを持つTodoだけを取得する処理を記述}// TodoStatus型を用意した場合funtion updateTodoStatus(status: TodoStatus) { // statusを更新する処理を記述}funtion fetchTodosByStatus(status: TodoStatus) { // 決められたstatusを持つTodoだけを取得する処理を記述}また、今後 status に文字列を追加する必要が出てきた時に、TodoStatus 型を用意していれば型定義の部分だけを修正すれば良いですが、TodoStatus 型を用意していなかった場合は毎回関数の引数部分など、アプリ全体のコードを探して修正する必要が出てきます。
完成形のサンプルコードでは Todo ではなく TodoEntityType という名前で書いていますが、ここらへんは名前を付ける際の決めの問題なので、そこまで今回は意識しなくても問題ありません。
開発を進めていく上で、「名前がどうしても気になる...」となった場合は、その時あらためて適切な名前を考えて修正すれば良いです。
Todo アプリ開発に向けたプロジェクトを作る
今回の一番の肝である Todo 型(Todo のデータ構造)を決めたので、実際にコードを書き始める準備をしましょう。
これまで学んできたこと知識を使って「Vite で React × TypeScript 環境のプロジェクトを作成」「Redux Toolkit のインストール」を行なってください。
忘れてしまった場合は、2 日目「【課題あり】Redux Toolkit のチュートリアルでイメージを掴む」の中の「TypeScript が動く環境を作る」「Redux Toolkit の Quick Start に取り組む」を参考にしていただけたらと思います。
それでは次の章から実際にコードを書いていきましょう。