Todo 一覧の表示機能の実装
この章のサンプルコード(実装例)
この章で開発する機能(Todo 一覧の表示機能)のサンプルコードを用意したので、必要に応じて参考にしていただけたらと思います。
この章での完成イメージ
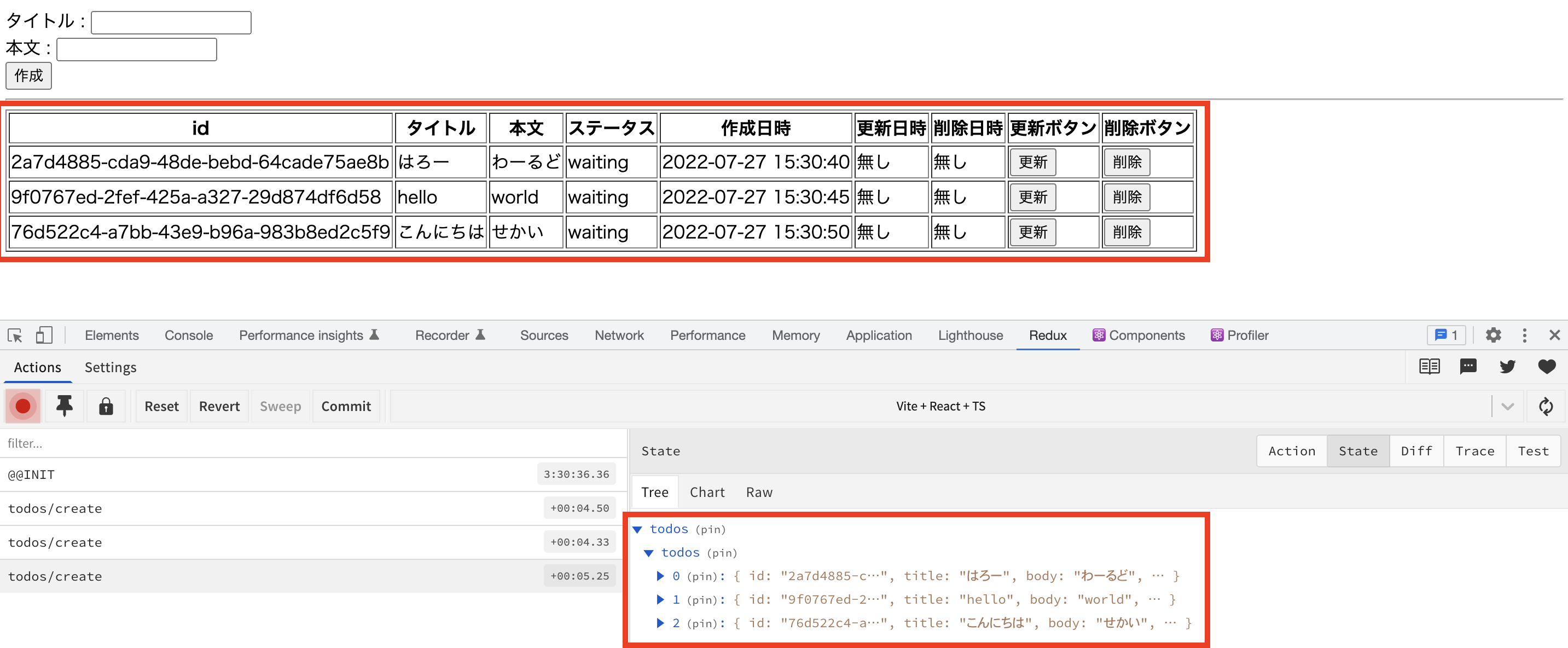
この章を終える頃、以下の画像のようになっていれば OK です。

うまく実装できると、Redux DevTools で確認できる Todo データ(右下の赤枠部分)が、Web ページ上に一覧表示される(上の赤枠部分)形となります。
この章での開発の大まかな流れ
Todo を一覧表示するためのコンポーネントを作成する
サンプルコードでは「src/features/todos/components/TodoList.tsx」として作成しました。
useAppSelector で State から todos を取得する
app/hooks.ts に作成した useAppSelector を使って、Redux の Store で管理している State から todos を取得します。
詳しくは、サンプルコードの「src/features/todos/components/TodoList.tsx」の 5 行目をご覧ください。
TodoContainer コンポーネントに、先ほど作成した TodoList コンポーネントセットする
コードを見た方が早いので、サンプルコードの「src/features/todos/components/TodoContainer.tsx」の変更差分をご確認ください。
現在までのアプリの全体像
info
不明点があれば Discord で質問していただけたらと思います。