Todo の復元機能の実装
この章のサンプルコード(実装例)
この章で開発する機能(Todo の更新機能)のサンプルコードを用意したので、必要に応じて参考にしていただけたらと思います。
この章での完成イメージ
この章を終える頃、以下の画像のようになっていれば OK です。
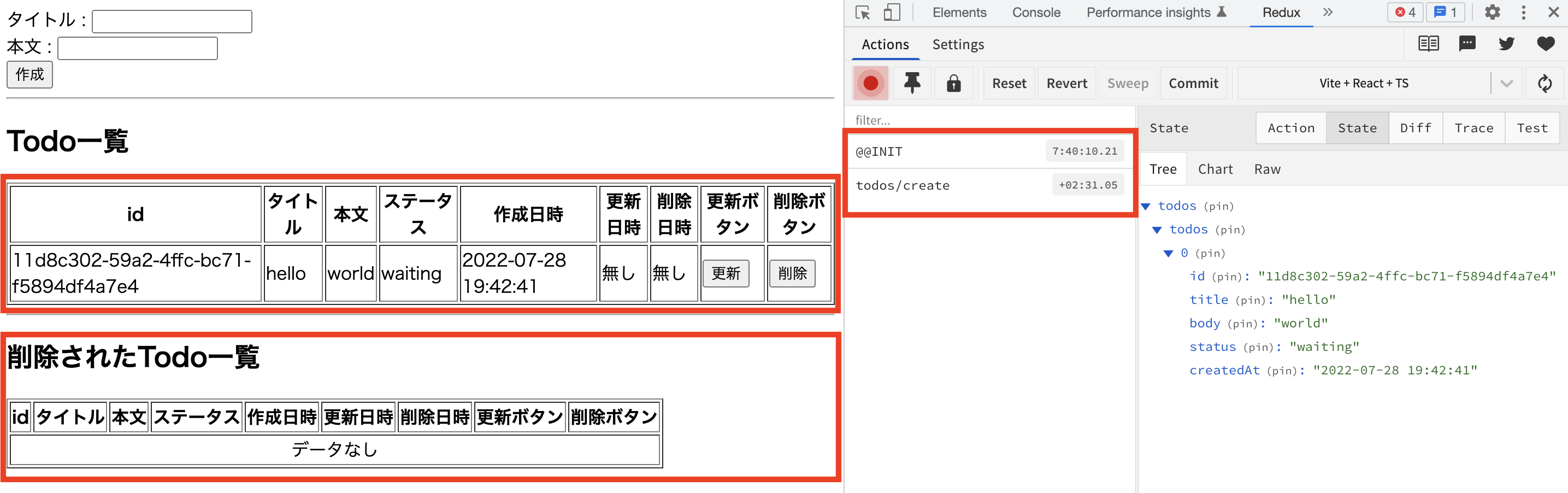
削除前の Todo

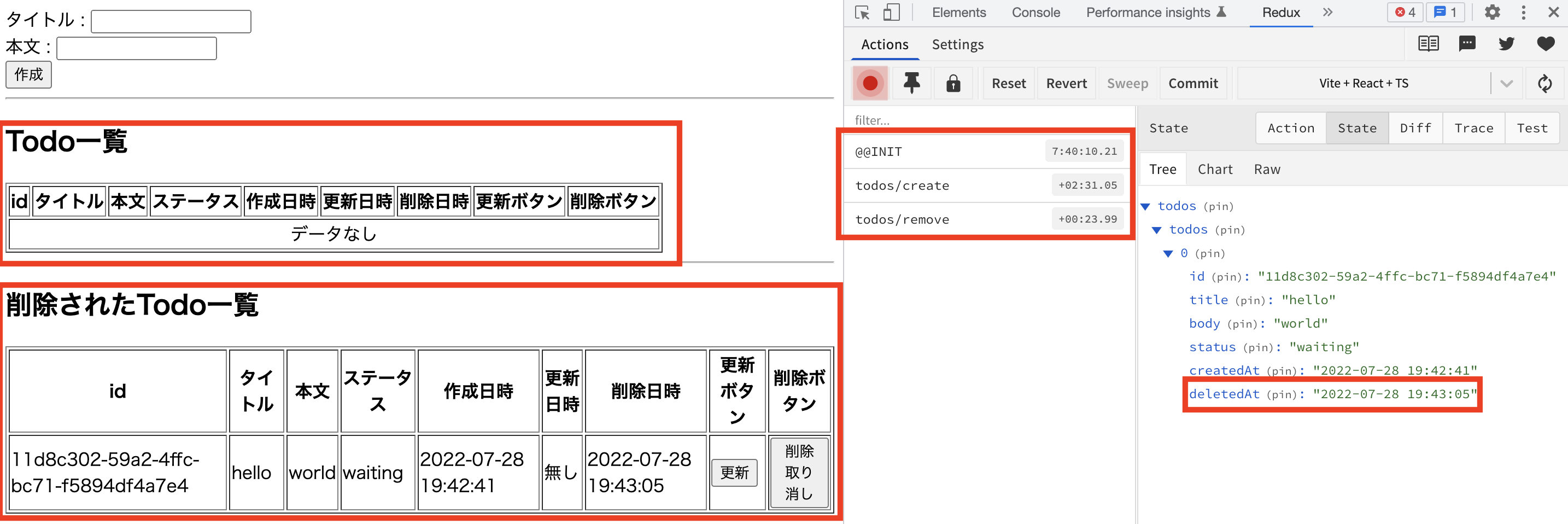
削除後 & 復元前の Todo

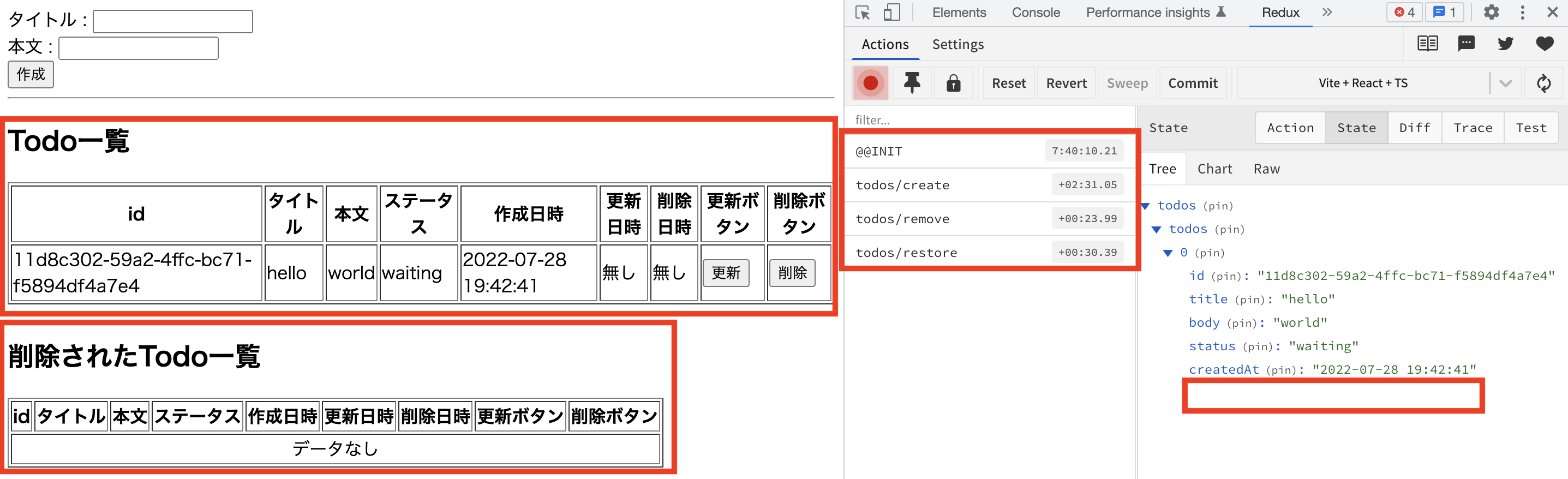
復元後の Todo

この章での開発の大まかな流れ
復元用の reducer を Slice に追加する
詳細は、サンプルコードの「src/features/todos/todosSlice.ts」の 46 行目に実装しているので、そちらをご覧ください。
復元ボタンが押されたら restore action を dispatch する
「src/features/todos/components/TodoList.tsx」の 69 行目をご確認ください。
現在までのアプリの全体像
info
不明点があれば Discord で質問していただけたらと思います。