Todo の新規作成機能の実装
この章のサンプルコード(実装例)
この章で開発する機能(Todo の新規作成)のサンプルコードを用意したので、必要に応じて参考にしていただけたらと思います。
この章での完成イメージ
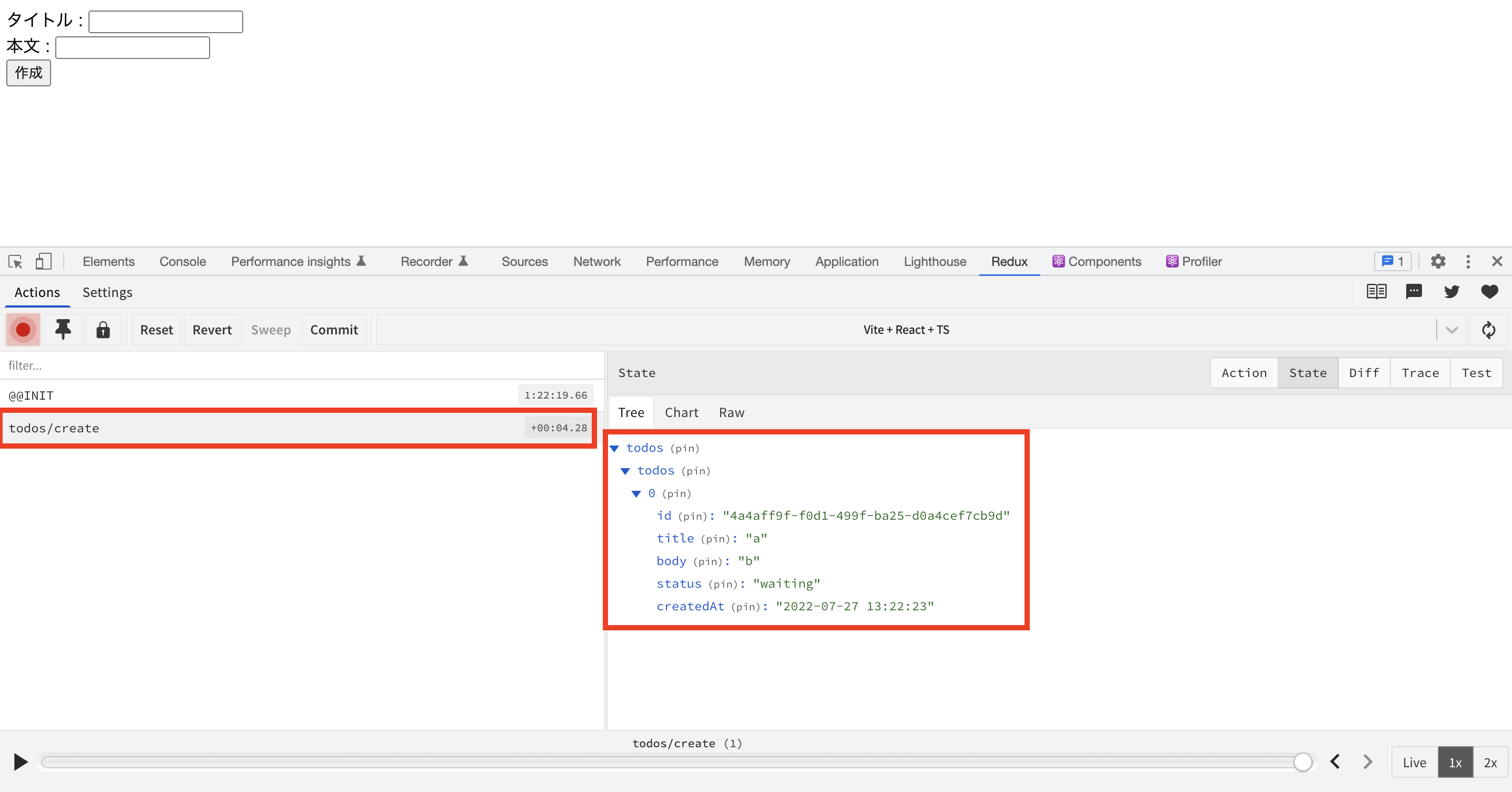
この章を終える頃、以下の画像のようになっていれば OK です。

作成ボタンを押したときに、「Action の表示(左の赤枠)」「State の更新(右の赤枠)」ができていれば問題なく動いています。
この章での開発の大まかな流れ
Todo 関連のファイルの置き場所を決める
2 日目「【課題あり】Redux Toolkit のチュートリアルでイメージを掴む」では、Quick Start を参考に Counter アプリを作りました。
そのとき、Counter 関連のファイルは「src/features/counter」ディレクトリの下に作成しました。
今回作成する Todo 関連のファイルの作成もそれに習いたいと思います。
具体的には「src/features/todos」という名前のディレクトリを作成して、そのディレクトリ内に Todo 関連のファイルを作成していきます。
Redux の Store 関連のファイルも、Counter アプリのときと同じように以下の場所に作成していきます。
- src/app/store.ts
- src/app/hooks.ts
この 2 ファイルに関しても、2 日目の課題用に作成した「day2 の課題「非同期 Counter の追加実装」の一例」にも書いているので、そちらも参考にしていただけたらと思います。
https://github.com/tsuyopon-xyz/redux-toolkit-seminar-excercise-examples/pull/2/files
todosSlice.ts を作成する
2 日目の Counter アプリの開発で作成した counterSlice.ts を参考に、 todosSlice.ts という名前で、Todo 用の Slice ファイルを作成してください。
app/store.ts と app/hooks.ts を作成する
こちらも同様に 2 日目に実装したコードを参考に、src/app.tsとsrc/hooks.tsを作成してください。
参考資料は以下にまとめておきます。
一点注意点があるとすれば、app.ts内の counter の部分を todos のものに置き換える必要があります。
// import counterReducer from '../features/counter/counterSlice';// ↓import todosReducer from '../features/todos/todosSlice';export const store = configureStore({ reducer: { // counter: counterReducer, // ↓ todos: todosReducer, },});Todo 関連の型定義を types.ts ファイルに作成する
型定義ファイルの内容は以下のコードを参考にしていただけたらと思います。
todosSlice の中に新規作成用の reducer を作成する
新規作成用の reducer の実装は以下のコードを参考にしていただけたらと思います。(src/features/todos/todosSlice.ts の 18-25 行目)
React と Redux をつなぎ込んで動作確認する
React Redux を使って、React と Redux をつなぎます。(src/main.ts の 7 行目)
また動作確認をするために、最低限のコンポーネントを用意しましょう。
今回のサンプルコードで言うと以下の 2 ファイルになります。
「コンポーネント間の親子関係」「React と Redux」のイメージ図は以下のようになっています。
Redux の State が更新されるか確認する
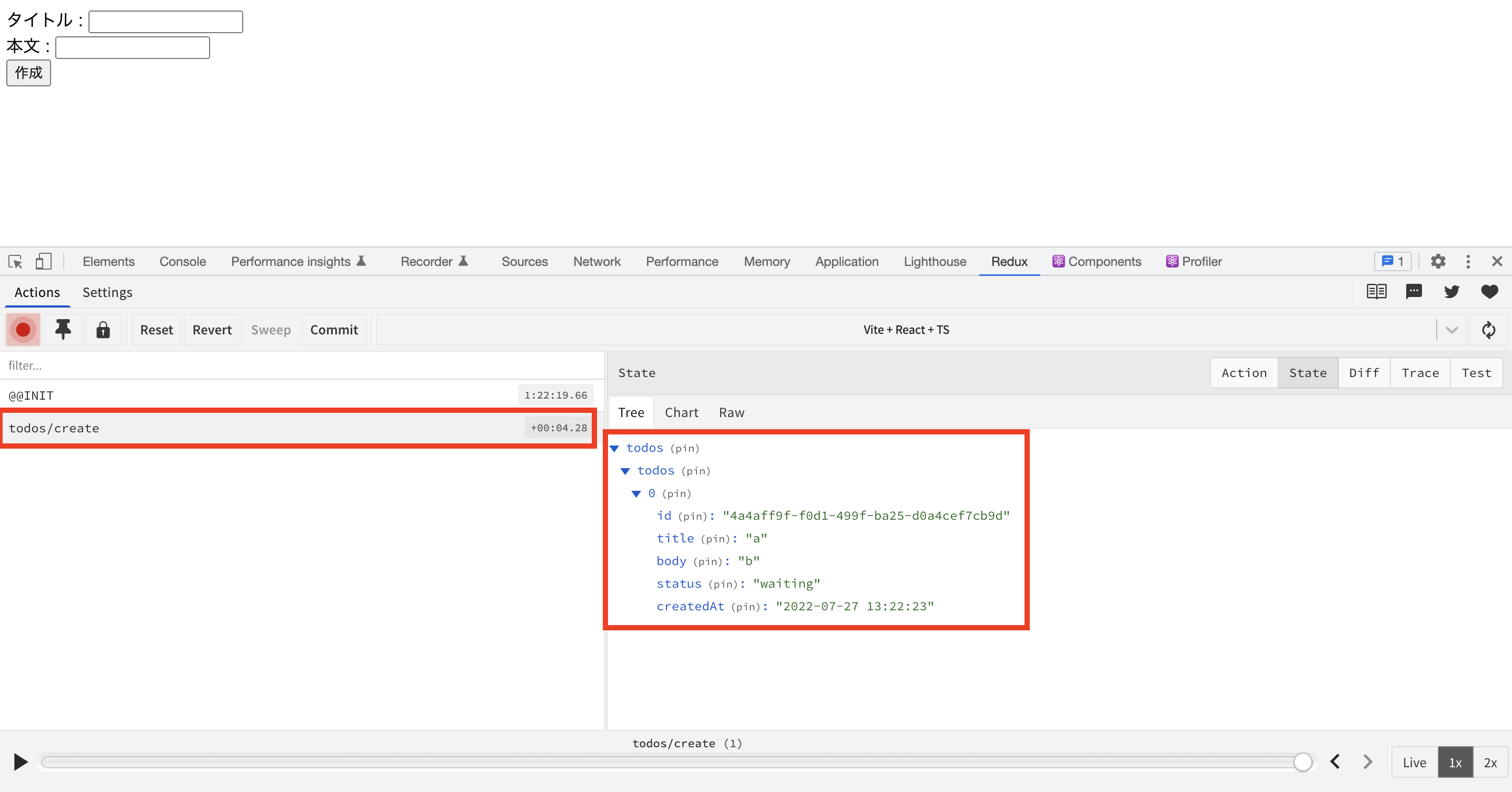
TodoFormコンポーネントに「タイトル」「本文」を入力して作成ボタンを押して、以下の画像のようになればこの章は完了となります。

不明点があれば Discord で質問していただけたらと思います。