Todo の削除機能の実装
この章のサンプルコード(実装例)
この章で開発する機能(Todo の削除機能)のサンプルコードを用意したので、必要に応じて参考にしていただけたらと思います。
day3 「Todo の削除機能の実装」の一例(論理削除パターン)
この章での完成イメージ
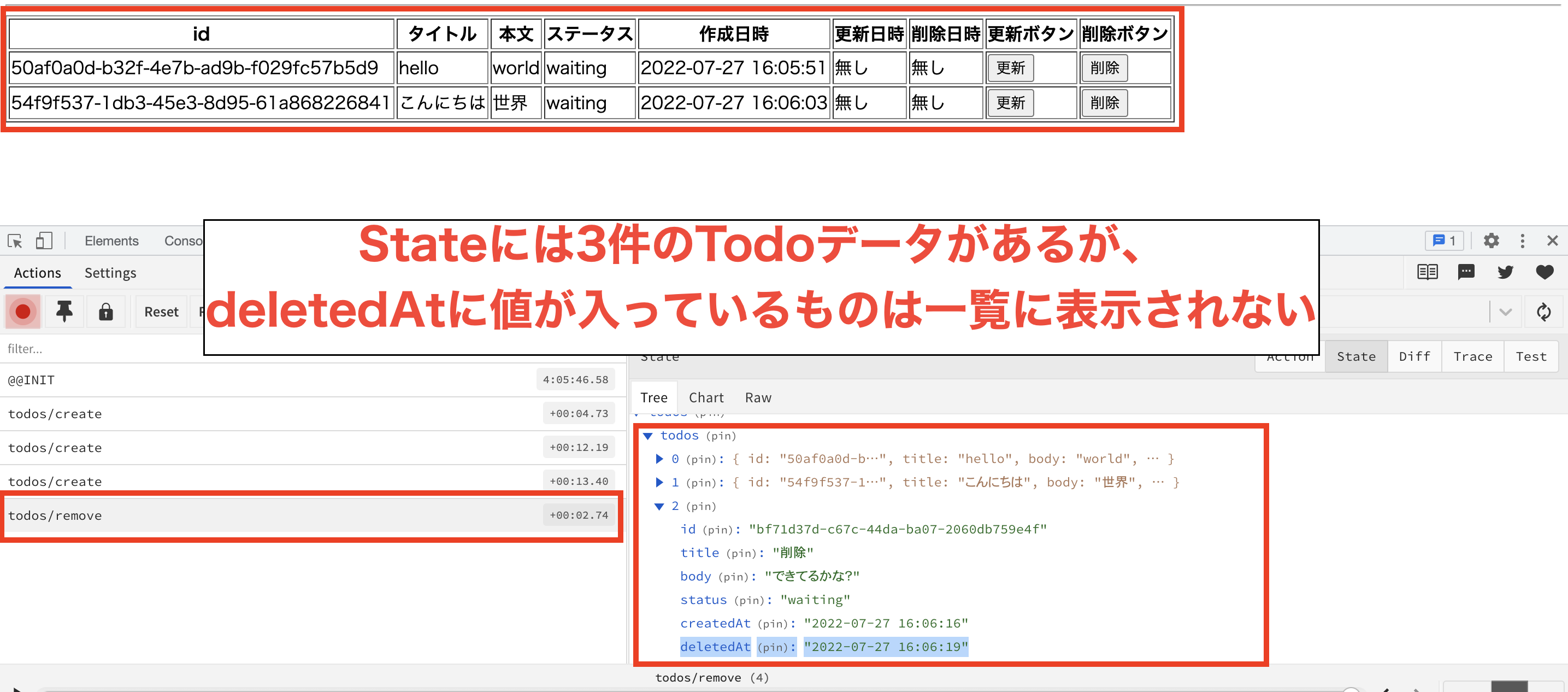
この章を終える頃、以下の画像のようになっていれば OK です。

この章での開発の大まかな流れ
削除用の reducer を Slice に追加する
詳細は、サンプルコードの「src/features/todos/todosSlice.ts」の 27 行目に実装しているので、そちらをご覧ください。
info
削除用の reducer のコードを追っていくと「src/features/todos/crud/remove.ts」に行きつきます。
このコードの 19 行目「deletedAt: getCurrentDateTime()」 としていますが、これは論理削除と呼ばれる削除テクニックの 1 つです。
どういうときに使うかというと「データを完全(物理的)に削除せず、あとで何かあったときのために利用したい」という時に使います。
例えば以下のような場面で論理削除は有効です。
- 削除後でも元に戻せるようにしたい(今回の Todo アプリで行うこと)
- 誹謗中傷などの投稿をアプリ上で削除したとしても、データベース上に残しておくことで証拠を残すことができる
useAppSelector で State から 論理削除されていない todos のみを取得する
サンプルコードで言うと該当する部分は以下の箇所となります。
src/features/todos/components/TodoList.tsx(6 行目)のuseAppSelector(selectTodos);でやっていることは、以下のコードと同じ意味となります。
todoSlice.ts40行目とTodoList.tsx6行目を組み合わせただけ
const todos = useAppSelector(selectTodos);// ↑// どちらも内容的に全く同じコード// ↓const todos = useAppSelector((state: RootState) => { return state.todos.todos.filter((todo) => todo.deletedAt === undefined);});useAppDispatch から dispatch 関数を取得して、削除ボタンが押されたら remove action を dispatch する
「src/features/todos/components/TodoList.tsx」の 7 行目と 55 行目をご確認ください。
現在までのアプリの全体像
info
不明点があれば Discord で質問していただけたらと思います。