Todo の更新機能の実装
この章のサンプルコード(実装例)
この章で開発する機能(Todo の更新機能)のサンプルコードを用意したので、必要に応じて参考にしていただけたらと思います。
この章での完成イメージ
この章を終える頃、以下の画像のようになっていれば OK です。
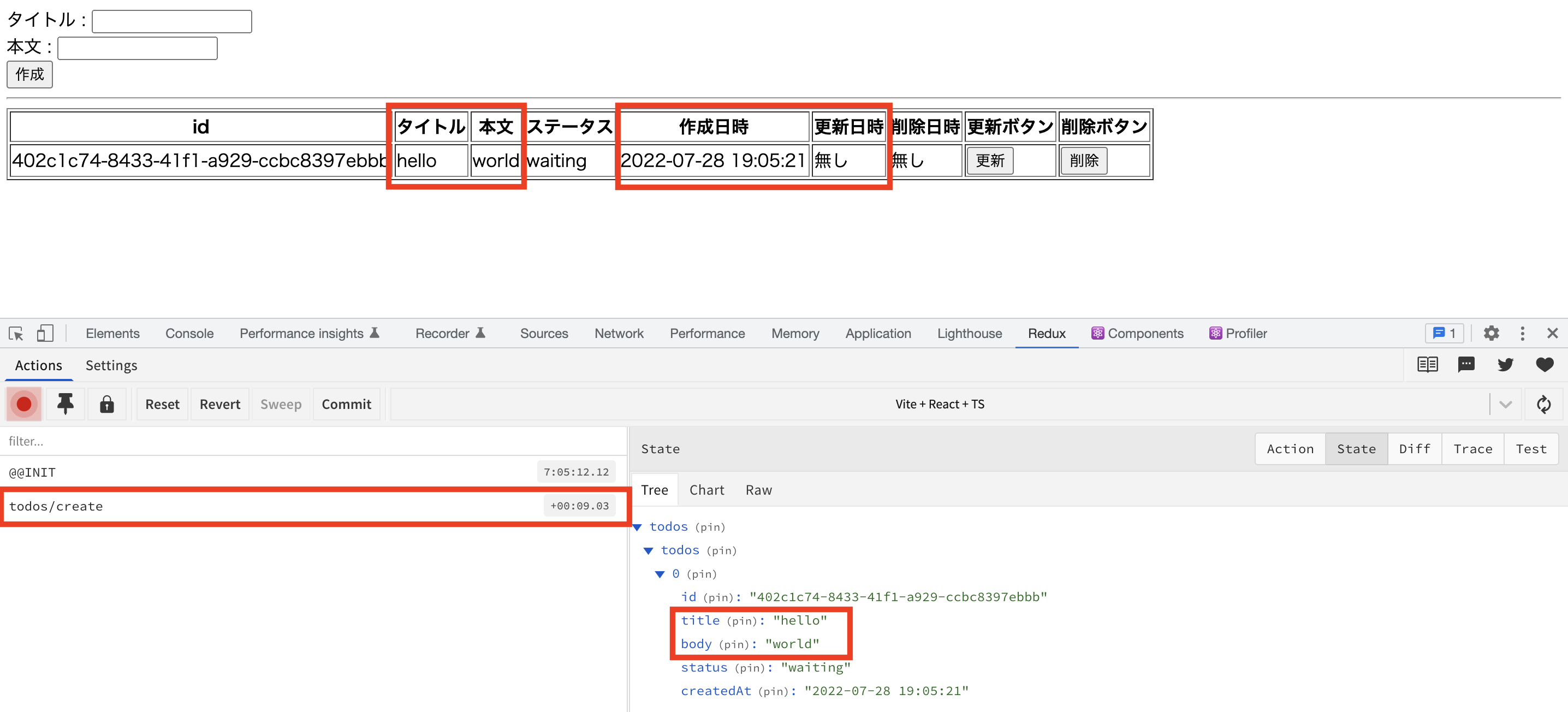
更新前の Todo

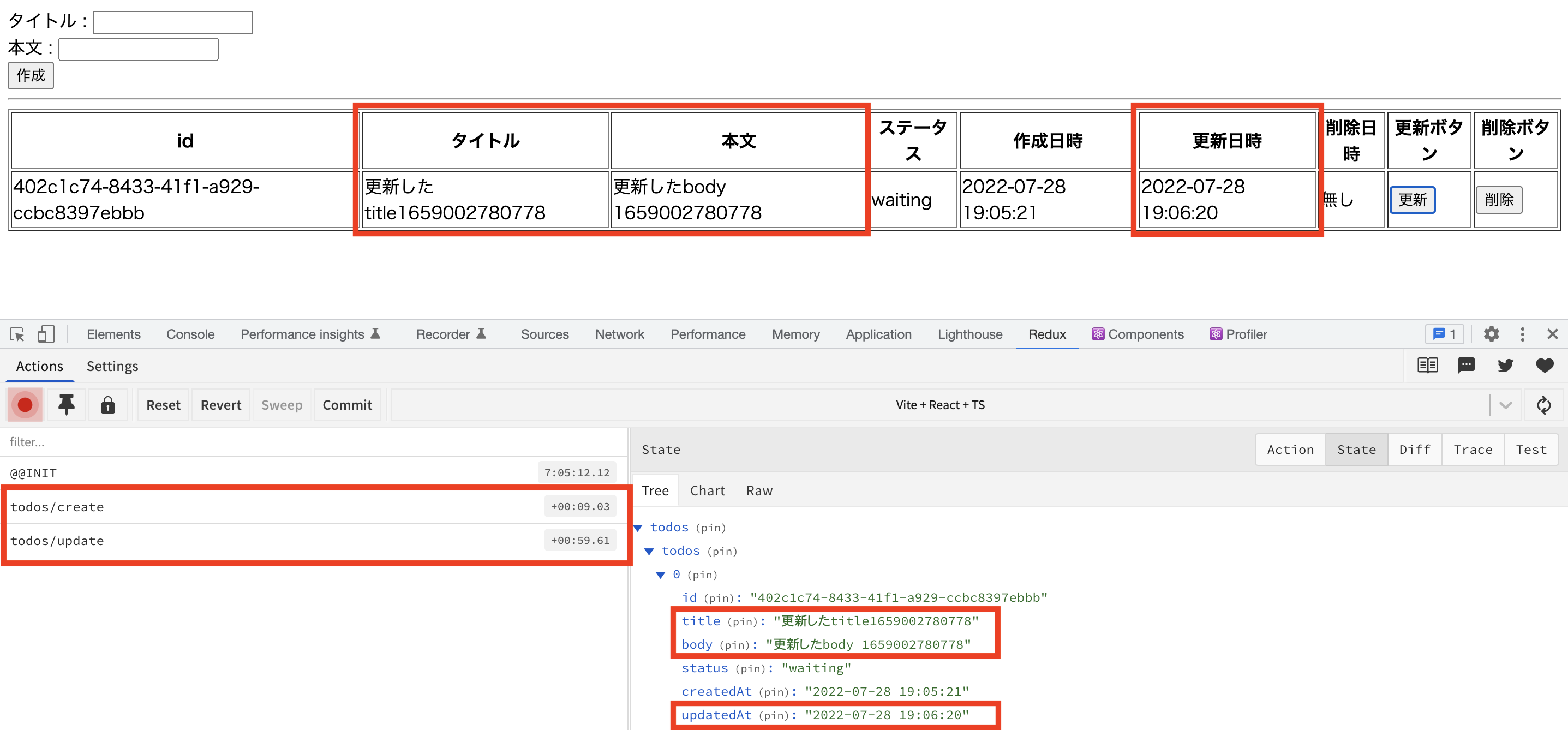
更新後の Todo

この章での開発の大まかな流れ
更新用の reducer を Slice に追加する
詳細は、サンプルコードの「src/features/todos/todosSlice.ts」の 35 行目に実装しているので、そちらをご覧ください。
更新ボタンが押されたら update action を dispatch する
「src/features/todos/components/TodoList.tsx」の 46-55 行目をご確認ください。
現在までのアプリの全体像
info
不明点があれば Discord で質問していただけたらと思います。